動くボタン
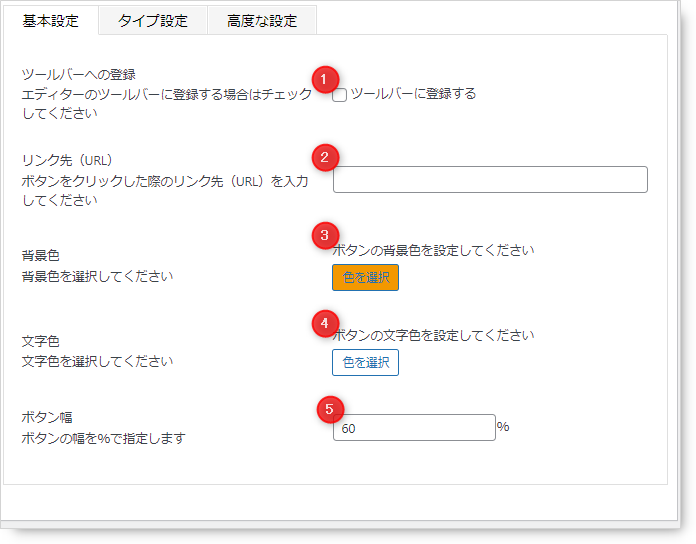
基本設定

1.ツールバーへの登録
エディターのツールバーに登録する場合は、このチェックボックをチェックします。これにより投稿ページや固定ページのツールバーから直接このパーツのショートコードを入力することができるようになります。
2.リンク先(URL)
ボタンをクリックした際のリンク先(URL)を入力します。
3.背景色
ボタンの背景色をカラーピッカーを使って入力します。
4.文字色
ボタンの文字色をカラーピッカーを使って入力します。
5.ボタン幅
親要素に対するボタンの幅を%で入力します。
タイプ設定
|
|
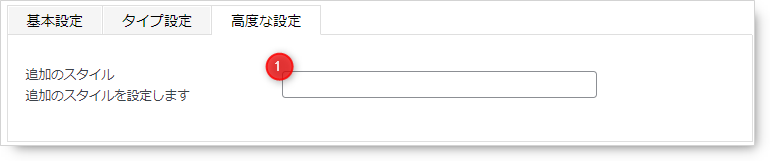
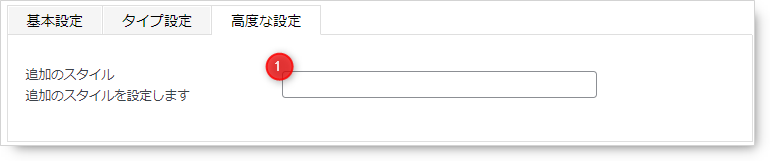
高度な設定

1.追加のスタイル
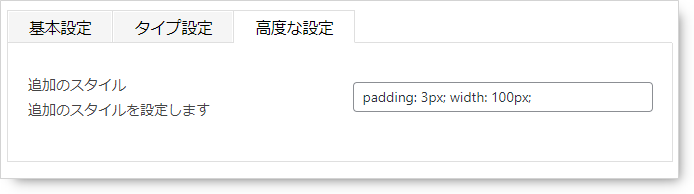
CSSのスタイルを「プロパティ:値;」の書式で追加できます。複数のスタイルを設定することも可能です。
例として「padding: 3px; width: 100px;」と設定すると次のように変化します。

囲み線
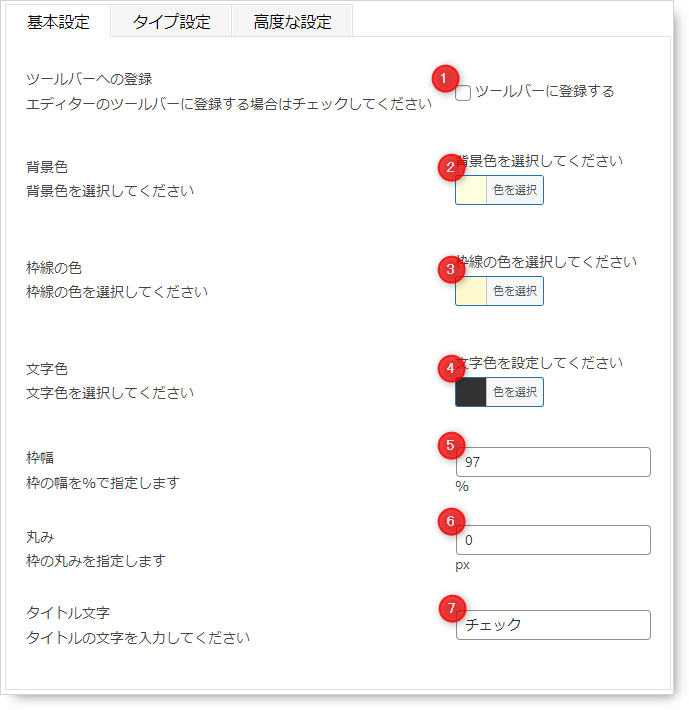
基本設定

1.ツールバーへの登録
エディターのツールバーに登録する場合は、このチェックボックをチェックします。これにより投稿ページや固定ページのツールバーから直接このパーツのショートコードを入力することができるようになります。
2.背景色
背景色をカラーピッカーを使って入力します。
3.枠線の色
枠線の色をカラーピッカーを使って入力します。
4.文字色
文字の色をカラーピッカーを使って入力します。
5.枠幅
親要素に対する囲み線の幅を%で入力します。
6.丸み
枠の角の丸を指定します。数値を大きくするほど丸みが大きくなります。
7.タイトル文字
タイトルの文字を入力します。囲み線の上にタイトルが表示されるタイプ(枠線上のタイトル、枠線内のタイトル、枠線外のタイトル)のみ適用されます。
タイプ設定
|
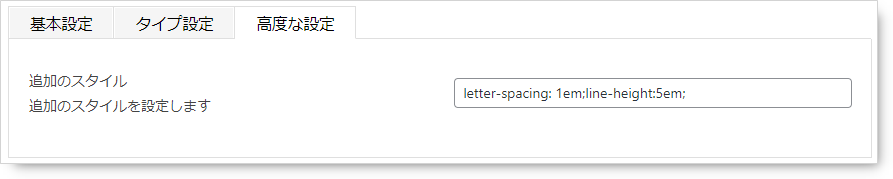
高度な設定

1.追加のスタイル
CSSのスタイルを「プロパティ:値;」の書式で追加できます。複数のスタイルを設定することも可能です。
例として「letter-spacing: 1em;line-height:5em;」と設定すると次のように変化します。

ここに任意の文章が入ります
ここに任意の文章が入ります
